General settings
Option | Documentation |
|---|---|
Application Icon | Your application icon. Displayed in the navigation bar if Cyclr is used as a white-labelled service. 40x40 pixel PNG image with a transparent background. |
Sign In Logo | Logo to use on the User Login Page. PNG image, suggested dimensions of 300x100 pixels. |
Fav Icon | Web browser “favicon” to use in Cyclr. |
Application Display Name | Display name for your application. |
Application User Agent | Sets the value for Cyclr to use in the This can then be used by those systems to identify your Cyclr Partner to aid with perhaps rate limiting or logging of activity. The default value is You might change this to |
Cycle Noun | The word used within the Cyclr interface when referring to Cycles. Default is “Cycle”. As part of applying your own branding, you might change this to “integration” or “flow”, for example. |
Cycle Create Verb (Launch) | Word to use on buttons that create Cycles through the Cyclr LAUNCH and Marketplace features. |
Service Domain | This is the unique domain that your Console is hosted at. More information can be found in this section. |
Enable Beta/Planned Connectors | Allows beta and planned (“coming soon”) connectors to be displayed in the connector list. |
Enable Custom Connectors | Allows custom Connectors to be created within Accounts by importing JSON files or JSON text content. |
Enable Cycle Sharing | Allows you to copy a cycle from an Account back up into the Console as a new Template. |
Enable Notification Webhook | Cyclr will make an HTTP call if there is an internal billing-related issue running an Account’s Cycles. |
Notification Webhook URL | URL to send details to if Cyclr encounters an internal billing-related error running an Account’s Cycles. |
Enable Transaction Error Webhook | Cyclr will make an HTTP call if an error occurs processing a Cycle Transaction, e.g. receives a 4xx or 5xx HTTP Status code from an API call. Read more on handling errors. |
Transaction Error Webhook URL | URL to send details to if Cyclr encounters an error processing a Cycle Transaction. |
Transaction Error Webhook Include Warnings | When enabled, Step Warnings encountered when executing a Cycle Transaction will also be sent to the Transaction Error Webhook URL. |
Enable OAuth2 Refresh Token Expired Webhook | When enabled and a URL is specified, Cyclr will make an HTTP POST Request to that URL when an OAuth2.0 authenticated Connector reaches the Refresh Token expiry date. This is only triggered for Connectors of systems with a fixed Refresh Token Expiry time and where the Connector has been configured to use it. |
Enable User Login Page | Allows end users - your customers - to log in to Cyclr if you choose to give them direct access to their Accounts. |
Enable iframe Embedding | Allows Cyclr to be embedded in an iframe. The webpage hosting the iframe must be served over HTTPS for security reasons. This setting will remove the Enabling this will also remove some of the options found on the “Settings” menu shown within Cyclr Accounts, such as “My User” “Change Account” and “Sign out” so that Cyclr blends in more and doesn’t appear to be a separate system. |
Enable inline OAuth connector authentication | When enabled, the Cyclr LAUNCH and Marketplaces features will attempt authentication of Connectors that use OAuth within the same webpage/iframe. This can cause issues with many external systems as they often object to their authentication pages being hosted in an iframe. When disabled, Cyclr will open a new window/popup for OAuth authentication which is the recommended approach. Defaults to disabled. |
Help Link Type | When either embedding Cyclr or giving your customers direct access to Cyclr, you can decide if links to Cyclr’s own documentation site are shown:
Defaults to “Show Cyclr help links”. |
Custom Help Link URL | URL to use for all help links when Help Link Type is set to “Use custom help links”. |
Custom Help Email Address | Email address to use for all helpdesk |
Host Source Allow List | A comma-separated list of host sources that can embed your Cyclr application using an iframe. This value will be present in the Content-Security-Policy (CSP) header. |
Account Concurrent Transaction Limit | The maximum number of concurrent Transactions that Cyclr will process for a single Account. This value is limited by your Cyclr price plan. |
Service Domain
Each Cyclr Partner Console has a unique host name called the “Service Domain”.
The “default” Service Domain is typically: {YourCompany}-h.cyclr.com.
To view your Service Domain, go to your Console then Settings > General Settings.
Where is the Service Domain used?
Your Service Domain appears in the Callback URL (also known as a “Redirect URL”) of your Console and is often required when creating an OAuth App in a third-party system.
Your Service Domain is also used in any Cyclr webhook URLs.
For information on how to use a custom domain, see the custom Service Domains documentation.
Some API providers, such as Google, require you to verify you control the domain used by a Callback/Redirect URL in an app.
When using Connectors that use those APIs (e.g. Google Sheets and Google Calendar), you must therefore set up a custom Service Domain to a domain you have DNS control over.
Callback URL
This is a URL Cyclr listens on as part of installing a Connector that works against an API using OAuth authentication.
Some systems may refer to this as a “redirect URL”.
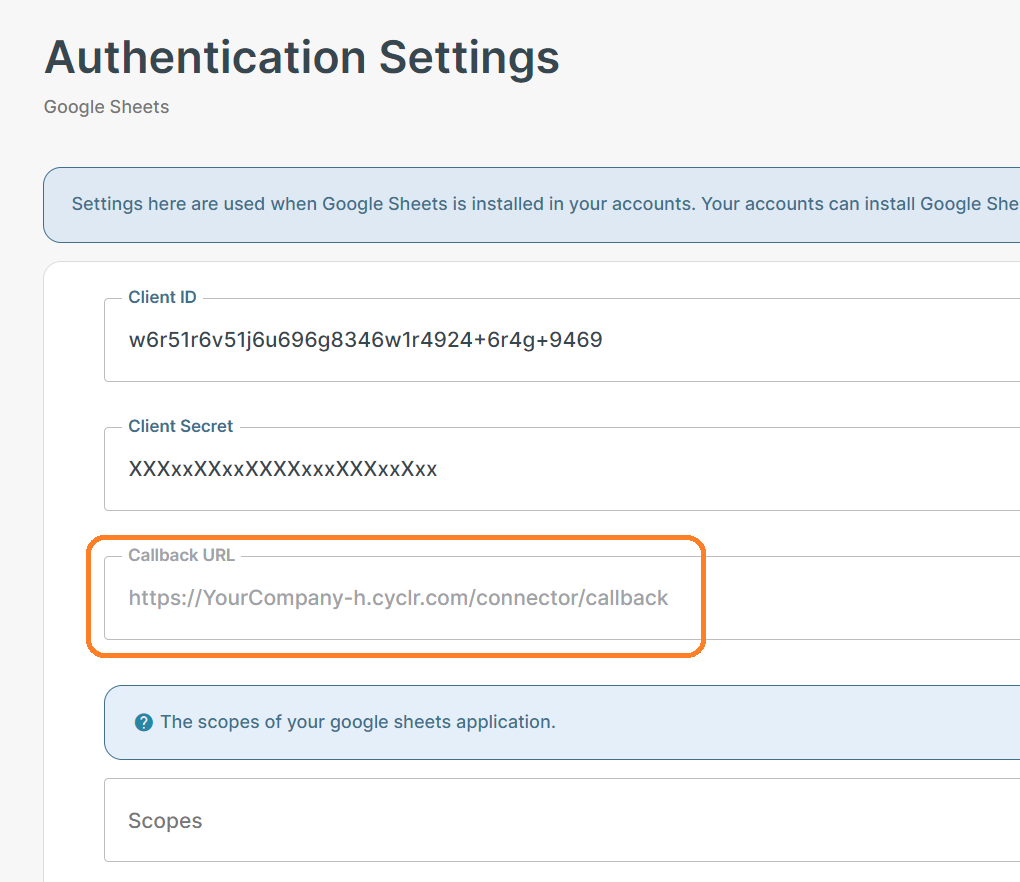
It uses the Cyclr Partner Console’s unique Service Domain and is in this format:https://{Your Service Domain}/connector/callback
You can see your Callback URL by:
in your Cyclr Partner Console, going to Connectors > Application Connector Library.
searching for a Connector that uses OAuth authentication, e.g. “Google Sheets”.
selecting the Pencil button.
selecting the Settings tab at the top - which is only present for Connectors that have Partner-level properties.
You’ll then see your Callback URL: